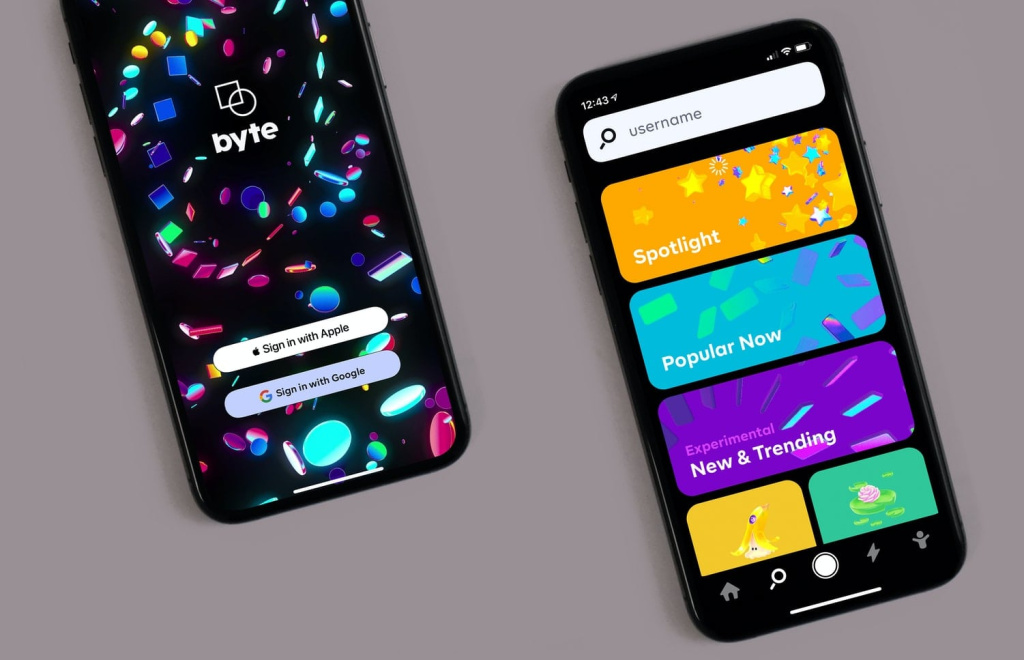
Интерфейс мобильного приложения — это именно тот параметр, по которому пользователи в первую очередь оценивают приложение. Поэтому особенно важно уделить ему достаточно времени в ходе разработки мобильного приложения. Графическое оформление «из 90-х» и запутанное меню могут загубить даже самые лучшие идеи.
Что такое интерфейс приложения

Интерфейс приложения выполняет множество задач, главной из которых является организация взаимодействия пользователя с приложением. Кроме этого, он позволяет:
- задать приложению определенный стиль и настроение;
- разделять функционал, например, на упрощенный и подробный вид;
- разрешить пользователю кастомизацию меню и поведения приложения.
Интерфейс выполняет роль переводчика с машинного языка на человеческий и обратно. От его квалификации зависит, насколько точно человек и машина смогут понимать друг друга, а значит и эффективность работы всего приложения.
Как спроектировать интерфейс
Для того, чтобы спроектировать хороший интерфейс, необходимо выявить целевую аудиторию и определить ее потребности и привычки. Существует огромное количество различных методов предварительного анализа. Среди них можно выделить:
- анализ схожих приложений — выявление их сильных и слабых сторон;
- опросы и анкетирование целевой аудитории;
- пользовательские сценарии — моделирование поведения человека при взаимодействии с приложением.
Также нельзя забывать об анатомическом строении руки и размещать наиболее часто используемый функционал в пределах досягаемости большого пальца. Использование свайпов и удержания поможет разместить на экране все нужные элементы, не перегружая при этом интерфейс. К примеру, обычная практика, когда скрытие, удаление или перемещение элемента списка выполняется через смахивание в сторону или удержания на нем пальца.
Принципы и требования к интерфейсу
В настоящее время, если говорить о двух самых больших мобильных OS, дизайн приложений достаточно стандартизирован и в целом опирается на рекомендации платформ — Android (Material Design) и iOS (Human interface Guidelines). Кроме советов по внешнему оформлению в них имеются и практические рекомендации, перечислять которые в рамках этой статьи нет смысла. Выделим лишь несколько актуальных для обеих платформ:
- Экран загрузки не должен быть пустым — пользователь должен видеть, что приложение работает. Для этого хорошо подойдет индикатор выполнения, показывающий, сколько времени будет продолжаться загрузка. Индикаторы лучше подогнать под общую стилистику приложения, использовать брендовые элементы, если это актуально.
- Навигация. Лучшее определение того, какой должна быть навигация — это незаметность. Пользователь начинает обращать внимание на навигацию только если она не соответствует его представлению об удобстве и вызывает дискомфорт.
- Старайтесь не заставлять пользователя что-то много настраивать. Если этого не избежать, то сначала ознакомьте его с приложением. В целом постарайтесь автоматизировать получение данных с его согласия: доступ к телефонной книге, местоположению, СМС и другие.
- Обратная связь — использующему приложение человеку важно понимать, что приложение не зависло и отреагировало на его команду. Это нужно отразить в интерфейсе.
- Ввод данных — если это возможно, то используйте выпадающие списки или переключатели. Это упростит ввод и сэкономит время. Позволяйте пользователю вернуться на один шаг назад, если ввод данных подразумевает несколько экранов.
Современные мобильные платформы активно используют жесты для управления. Это не только привычные щипок или двойное нажатие для изменения масштаба, но и жесты, заменяющие кнопку «назад», свайпы с использованием мультитача и другие. Очевидно, что пользователь ждет, что в приложении жесты будут работать так же, как и в системе.
Этапы создания интерфейса
Работу над интерфейсом приложения обычно делят на несколько этапов:
- концепция;
- эскизы;
- стиль;
- прототип и дизайн;
- согласование.
Рассмотрим их немного подробнее.
Концепция
На этом этапе разработчиками или специальными аналитиками исследуется рынок. Рассматриваются в первую очередь приложения прямых конкурентов, анализируется целевая аудитория и ее ожидания: можно собирать фокус-группы, проводить различные опросы, в том числе в социальных сетях. Темой опросов может быть выявление потребностей, слабые места интерфейса в решениях конкурентов. Потребуется внимательно изучить отзывы о схожих приложениях, размещенных в магазинах Google Play и App Store.
Дополнительные аспекты анализа мы приводили чуть выше, в разделе «Как спроектировать интерфейс».
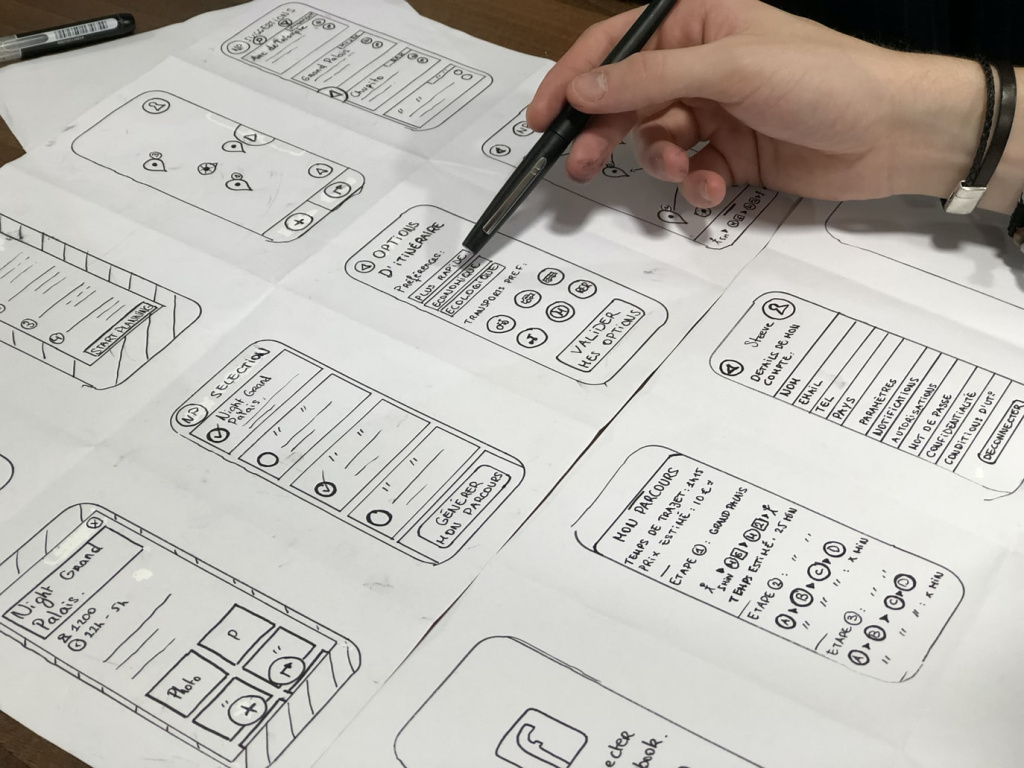
Эскизы

Тут все просто — необходимо перенести на бумагу или в специализированную программу результаты идей и обсуждений. Несмотря на широкий выбор различных инструментов — графических редакторов, онлайн-сервисов — большинство дизайнеров на этом этапе отдают предпочтение обычному карандашу и бумаге. С их помощью быстрее и удобнее делать простые наброски.
Стиль
В настоящее время большинство разработчиков придерживаются стилей, заданных держателями платформ: Material Design для Android и Human interface Guidelines для iOS. Несмотря на преобладающий минимализм, они позволяют отразить узнаваемые цвета бренда, при необходимости оформить все с использованием брендовых элементов. Если у заказчика есть какие-то особые пожелания — они учитываются и переносятся в приложение.
Прототип и дизайн

Прототипирование интерфейса начинается с создания варфрейма — скелета интерфейса, который позволяет получить примерное представление о расположении элементов на каждом экране приложения. Варфрейм — это очень приблизительный прототип интерфейса, он выполняется в виде простых геометрических фигур и поясняющих надписей. Почти всегда выполнен в монохромном цвете, если иное не требуется для проекта.
Следующим этапом является наиболее приближенный к конечному результату прототип приложения. Сначала это статичный макет: по сути тот же вайрфрейм, но с наложенными поверх элементами дизайна. А затем — интерактивный. Интерактивный прототип позволяет переходить с экрана на экран и почти полноценно взаимодействовать с интерфейсом.
Согласование

Согласование — очень важный этап разработки интерфейса. Его успех во многом зависит от того, насколько активно заказчик принимал участие в обсуждении вопросов на предыдущих этапах. Если клиента все устраивает — начинается разработка. В противном случае разбираются спорные моменты и другие детали, после чего вносятся правки.
Вывод
Интерфейс приложения — это то, что видит пользователь и то, что он будет оценивать в первую очередь. Поэтому очень важно, чтобы его разработкой занимались профессионалы. Положительный опыт, полученный с самых первых минут, формируется исключительно за счет грамотно выполненного интерфейса приложения. Если же с самого начала пользователь столкнется с трудностями и раздражением, то может надолго отложить повторное знакомство.
Больше 10 лет мы занимаемся IT-поддержкой бизнеса. За это время наша команда приобрела хороший опыт в разработке мобильных приложений на заказ, под нужды клиентов. Если вам требуется разработать или доработать мобильное приложение — напишите или позвоните нам. Мы сделаем именно такое приложение, какое вы ожидаете увидеть.

